NaClの岸野です。今年もインターンシップが10日間本社で開催されました。
本記事では、松江本社のインターンシップの全体の流れや、参加者の声、開催側の課題や感想についてまとめております。
Links
インターンシップ概要
今年度のインターンシップの題材は「Rails Tutorial で作成したWebアプリの機能追加」です。
昨年と同じテーマですが、かなり実務に近い形で好評であったため、さらなるブラッシュアップも期待して、
引き続きコチラのテーマを扱っていきます。
- 参加人数: 8名(県内4名、留学生1名)
- 日数: 10日間
- 内容: Rails Tutorial で作成したWebアプリの機能追加
- 主な担当: 諸星、岸野、瀬崎
- サポート: 加納、完山、俵
- 面談: 伊東、田中
参加者のうち3名は前週のRuby合宿にてほとんど初めてRubyに触る、残りの5名は学校の授業などで数年プログラミングをしているということでスキルのギャップがありました。
以下のスケジュールで開催しました。去年の講義パートが好評だったので踏襲するようなスケジュールでの開催です。
赤字は東京支社とのオンラインセッションです。
- 1日目: 顔合わせ、インターン説明、開発環境構築、会社案内・事前質問解答(前田)、Webアプリとは(伊東)、ようこそランチ会
- 2日目: たのしいRuby(西田)、Git/HTMLについて(加納)、開発
- 3日目: 開発、まつもとさんを囲む会
- 4日目: 開発
- 5日目: 開発、超絶技巧プログラミング(TRICKの紹介)(原)
- 6日目: 開発、社員交流ランチ会
- 7日目: 開発
- 8日目: 開発
- 9日目: 開発、発表準備
- 10日目: 発表準備、発表会、事務処理
情報共有ツールとしてDiscordを利用しました。今年は画像・リンクの共有のほかにレビュー依頼通知のために頻繁に活用しました。
1日目
タイムテーブル
- 10:00 - 10:30 自己紹介・インターンシップ概要
- 10:30 - 10:45 本社案内・書類確認
- 11:00 - 11:30 会社説明(前田)
- 11:40 - 12:40 昼食交流会
- 13:30 - 15:00 環境構築
- 15:00 - 16:00 WEBアプリについて(伊東)
- 16:00 - 16:30 環境構築
- 16:30 - 17:00 日報・連絡
段取りと感想
まず、最初の自己紹介とインターンシップ概要です。はじめ方と進行がいまいちでぬるっと始まってぬるっと終わったしまった気がします。
去年もこんな感じで微妙だったのは自分が不得意なのもありますが、進行について完全に形式化してしまった方が良いかもしれないですね。
あるいは、リモートワーク続きで自然な会話が減ってしまっているのも要因の一つかもしれないので、数営業日前から出社して会話の慣らし運転をするのも手でしょうか。
その後しばし休憩を挟み、社長の前田より会社説明を行いました。
事前に質問をいくつかいただいていたので会社説明ののちに答えていただきました。
結構面白い質問でしたので、事前に社内でも多少議論が行われていました。
(Meetのセットアップ等をしていたのでメモが十分にとれませんでした、申し訳ありません。)
事前にいただいていた質問
- レガシーなプロダクトの抱える技術的負債とどのように向き合っておられますか? また、新規のプロダクトの開発において技術的負債を遺さぬために気をつけておられるところはありますか?
- Ruby の開発に携わる社員への評価はどのようにして決まるのですか?
ずっと話ばっかり聞いているのも退屈なので、午後一番は早速環境構築ということで皆さんに手を動かしてもらいました。
初日の作業は昨年同様チーム関係なしに行ってもらい、各学生のスキルを見極めてチーム分けの材料を集めていました。
一昨年あたりまではここが鬼門だったイメージですが、インターン用のリポジトリがだいぶ整備されてReadmeが親切になったおかげでかなりすいすいと進みました。
ただし、人によってはキャプチャのないReadmeがあまり親切でなかったようで、ゴールがログインできることというのがいまいち伝わってなかった気がします。
Readmeの改修まで必要かというと若干疑問ですが、少なくとも横についてライブコーディング形式でセットアップを進めるという手法をとっても良かったかもしれないです。
今回は7名の方はエディタがVSCodeであったため、WSLでの環境構築はプラグインが統一できてやりやすかったです。
環境構築で参考にしたサイト
- WSL install
- Ruby install
- https://github.com/rbenv/rbenv
- WSLの場合、aptでrbenvをインストールするとよさそう
- VSCode での WSL 接続
講義その1。Webアプリについての講義でした。
内容としては、WEBアプリとはなにか、HTTPやMVCについてでした。
そのあとの開発に直結する話なので概念だけでもあるとありがたいですね。
講義一発だけだと全部頭に入らないので何回か同じような話を自分もしたのですが、「こういう話があったよね」でリファレンスできるのであるとすごく助かります。
反面、ほかの講義は横にコードがありきで進むので聞いていて直感的にわかるのですが、この講義は横に具体的なコードがあまりなく話が進むので、作業と結び付けづらいというのが一つ課題だと思います。
残りのちょっとの時間環境構築の続きをやりつつ1日目終了。
2日目
タイムテーブル
- 10:00 朝の連絡
- 10:00 - 10:25 Git/HTMLについて - Git編(加納)
- 10:30 - 11:10 Git/HTMLについて - HTML編(加納)
- 11:15 - 11:35 Git/HTMLについて - Rails編(加納)
- 11:40 - 13:00 休憩・加納さんのコードをみる会
- 13:00 - 14:10 たのしいRuby(西田)
- 14:20 - 14:30 開発やり方説明
- 14:30 - 16:30 開発
- 16:30 - 17:00 夕会
段取りと感想
講義その2。Git, HTMLに関する講義です。
HTMLの講義については学校でやったよという人が昨年ちらほらあったため、今回ははじめての人向け講座という感じでした。皆さん復習がてらの方も居りつつ聞いていました。
Gitの講義については個人的にはかなり良かったと思います。この講義が功を奏したのか、開発フェーズに入った時にGitの質問はほとんど飛んできませんでした、すごい!
今年は昨年の講義にさらにプラスして、加納が個人で運用しているWebサイトを使って、Railsについての具体的な講義も行いました。
社員としても他の社員が個人で作成している作品やWebサイトはそう頻繁に見ることはないので興味深かったです。
コチラの講義は人気だったのか、昼休みの時間にも延長してもっと見てみたいという人に向けて解説する時間もありました。
この辺で担当者で集まりチーム分けについて議論しました。
今回のチーム分けの際に気にかけた点は「スキル」と「所属」です。
「スキル」をベースにチーム分けする理由として、前年までのインターンシップの傾向として、チーム内でスキル差があるとスキルがない人は開発に携わりづらく、かつ我々からもスキルが一番ある人以外の評価が難しいという点がありました。これを一旦別の視点で見るために同じスキル同士が固まって開発するという方向性を一つ作りました。
「スキル」を重視した場合、学校ごとの学習内容に依存する都合上、同じ学校の人が固まりやすいという欠点があり、せっかくのインターンの機会にほかの学校の学生とのかかわりが減ることが懸念されるため、「所属」という観点も挙げました。
今回はスキルのばらつきが顕著な場合にスキルごとにチーム分けをしたらどうなるかという試験的要素から「スキル」に応じたチーム分けにしました。
講義その4。西田のたのしいRubyです。
コードを自分が望む挙動をするものに変えていく様は今回も好評でした。
こうやって教えればいいのかと自分の中でも勉強になるところが毎回あります。
今回は会議室のモニターが大きくなったのでこの講義を参考にしながら、私も道中の開発でのライブコーディング的な教え方を実践してみました。

開発やり方講座。これまた開発がぬるっと始まってしまうと思い、急遽用意したコンテンツです。
GithubにIssueを用意してます。Pull Request出してくださいね。などの開発の基本的な進め方について教えて開発を始める前のワンクッションにしました。
いろいろなチュートリアル的行事を終えていよいよ開発が始まりました。
GitやRuby, Railsについて何も教えなくてもすいすいと進むチームもいれば何もわからず足踏みというチームがでて、「これがスキルで分けた場合のキャッチアップまでの差か」と痛感しました。
夕会について、土壇場でやはり東京とつなごうと提案しましたがこれが良い選択肢でした。
東京でのインターンシップの進捗についてここでつないでいないといまいちわからなかったですし、各講義での機材や進め方についてのフィードバックも得られたのでインターンシップの改善速度の向上に役立ちました。
3日目
タイムテーブル
- 10:00 朝の連絡
- 10:00 - 12:00 開発
- 12:00 - 13:00 休憩
- 13:00 - 14:00 開発
- 14:00 - 15:10 まつもとさんを囲む会
- 15:20 - 16:30 開発
- 16:30 - 17:00 夕会
段取りと感想
午前中から開発作業が開始しました。初心者向けのIssueは皆さんわかりやすかったようで開始時点でほとんど終わっていました。
難易度:やさしいの課題からRailsについて本格的に取り組むことになるので、わからない人もちらほらと出てきました。
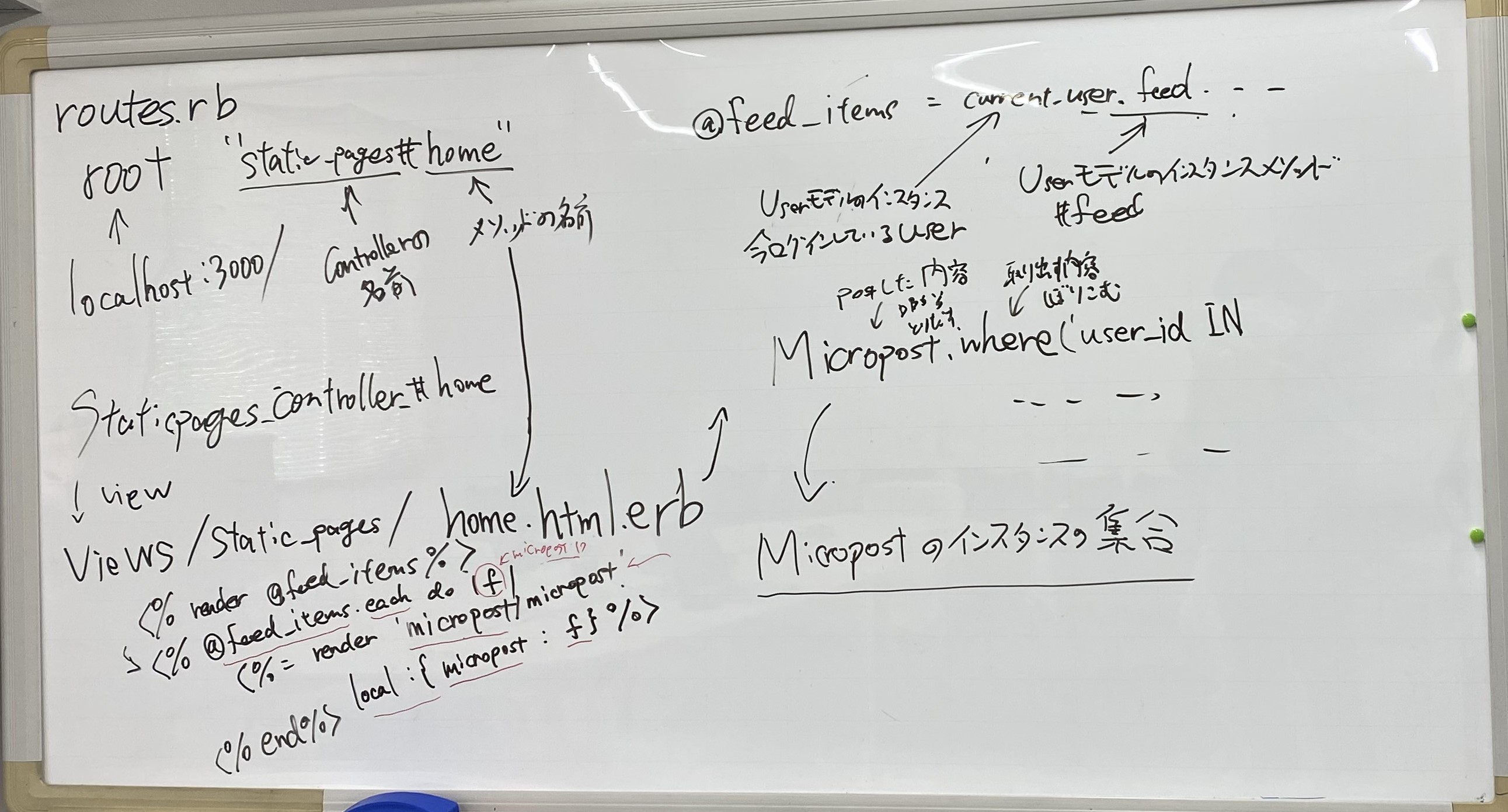
Railsを扱うに際してどこから見ていけばいいかという「とっかかり」は初心者の方にとっては鬼門だと思うので、Issueを一つ取り上げて、ホワイトボードを使いながらひとつずつ流れを説明していきました。
最終的にその場限りではなんとなく理解はしてもらえたのですが、じゃあいざ自分でやってみるとなるとかなりきつそうでした。


質問と解答
- 体調で気をつけること
- 夜更かししない
- 散歩(天気がいいと8000-9000歩、東京だと10000歩)
- 腰・背中のこり
- あまり凝らない
- たまに整体行く
- 分割式キーボードとかもあまり使わない
- ガジェットのお気に入り
- 2020年にデスクトップを買ってそれっきり
- ノートPC使う頻度は減った(コロナ禍で動かなくなったから)
- こだわりはないが、ノートPCはThinkPad
- キーボードはTEX Shinobi
- 2020年にデスクトップを買ってそれっきり
- 言語を作るときどんな機能が欲しかった
- すべてが例外なくオブジェクトの言語
- 少ないルールを広く適用できたらいい
- LISP Like
- Smalltalkからまねできるものはまねたい
- Rubyに付け足したい機能
- ほしいものは過去30年でほぼ入れた
- namespace
- decorator, attribute
- メタ的な情報を付加する(アノテーション)
- 記号が足りない
- Methodオブジェクトを取り出す機能
- プログラミングをどう上達したか
- 愛着(犬に芸を教えるみたいな)
- 学生時代に勉強したほうがいいこと
- コンピュータサイエンスにいくらでも触れられる環境を活用して
- Rubyを学ぶおすすめの本・教材
- チェリー本
- たのしいRuby
- Rubyが広まっていることについて
- 最初はこんなに広まるとは思わなかった
- Technical Debtが生まれる原因
- 早く作らなければならないから
- あってはならない
- 自分ができる範囲で最大の品質を
- 技術トレンドの変化
- 仕方ない
- 可能であればモジュール全部を書き換えるとか
- 機能を追加していって気づかぬ間に大きくなってしまった
- ソフトウェアの構成を考えていれば影響範囲を考えられる
- 考えて設計していれば減らせる
- 早く作らなければならないから
- 情報工学科を出たのに情報を生かせない会社につくことについて
- よくあること
- 問題解決のエキスパートとしての側面はどの仕事でもプラス
- 職業に直結しやすいジャンルなのでもったいないと思われがち
- できること・得意なことと組み合わせて答えを出すといい
- Rubyの名前の由来
- Perlから宝石の名前にしたかった
- 英語がどのくらい喋れたらいい
- 読めるととても良い(翻訳されたりする前に情報を得られるとよい)
4日目
タイムテーブル
- 10:00 朝の連絡
- 10:00 - 12:00 開発
- 12:00 - 13:00 休憩
- 13:00 - 16:40 開発
- 16:40 - 17:00 夕会
段取りと感想
3日目の続きの説明をホワイトボードを使いながら主にしながら、コードレビューをしていました。教えながらだとどうしても全部見きれないところを諸星がサポートする形でのコードレビューでした。
コードレビューをしながらだと、別チームのいいコードを流用して教えることができたのでとても助かりました。ただこれもその場で教える分にはいいのですが、余分なところまで伝わってしまってなかなか完全に理解してもらうのは難しかったです。
5日目
タイムテーブル
- 10:00 朝の連絡
- 10:00 - 12:00 開発
- 12:00 - 13:00 休憩
- 13:00 - 15:00 開発
- 13:00 - 15:00 インタビュー(伊東)
- 15:00 - 16:00 超絶技巧プログラミング(原)
- 16:00 - 16:40 開発
- 16:40 - 17:00 夕会
段取りと感想
今回のインターンシップでは、参加者の気持ちを直接うかがうために伊東・田中により2回に分けてインタビューを行いました。期間中にインターンの進め方についてもフィードバックを得られたので進め方の改善につながりました。
講義その5。超絶技巧プログラミングです。TRICKのコードをいくつか紹介していただきました。相変わらずぱっと見ではよくわからない奇妙なコードばかりで面白かったです。
学生の皆さんもコードに見えない文字列にあっけにとられながらも、動いている様を見て驚いていました。

5日目ということで東京支社とのインターンシップとの並走はここで終了しますが、松江本社は折り返しということでさらに難しい課題へのチャレンジが見られるようになってきました。
6日目
タイムテーブル
- 10:00 朝の連絡
- 10:00 - 12:00 開発
- 12:00 - 13:00 ランチ会
- 13:00 - 16:40 開発
- 16:40 - 17:00 夕会
段取りと感想
5日目のインタビューでのフィードバックを受けて、わからない人向けに今までの作業のおさらいをしてわからないところを埋め合わせる時間を設けてみました。
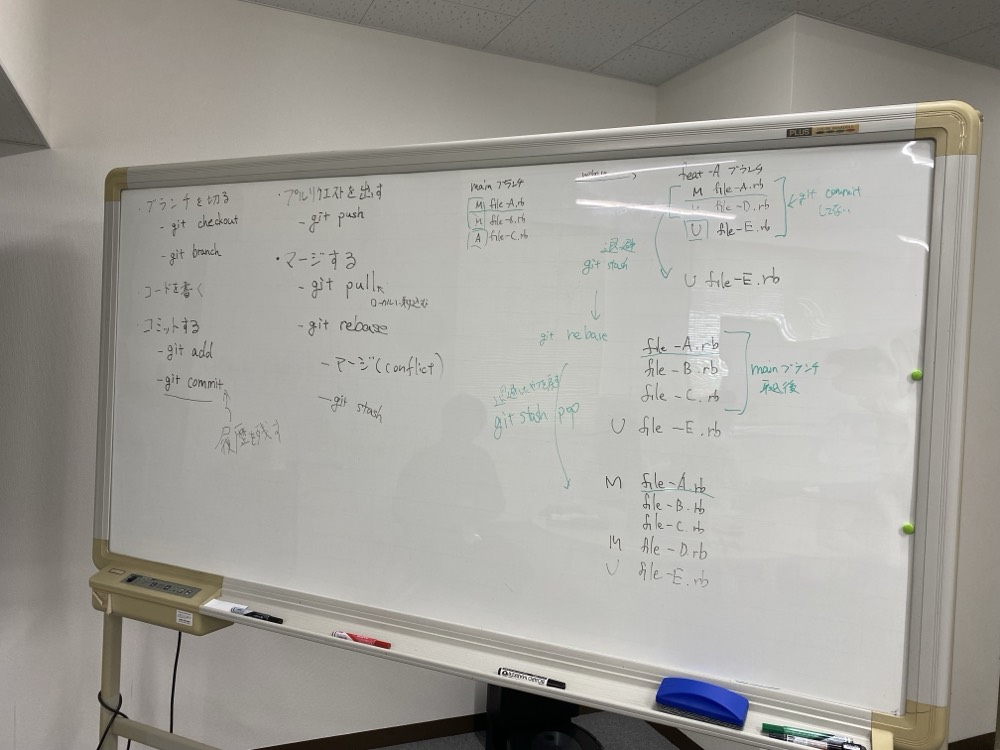
まず、Gitについてブランチを切ってからプルリクエストをマージするところまでの手順を列挙してみて、いまいち理解できていないポイントについて一つずつ説明していきました。

体感として、git addやgit pushはおおむねわかっていたのですが、git commitとgit pushの違いや、git rebaseでのブランチの動き、git stashやコンフリクトなどの比較的イレギュラーな時の対応についていまいちこちらの説明が行き届いていなかったように感じました。
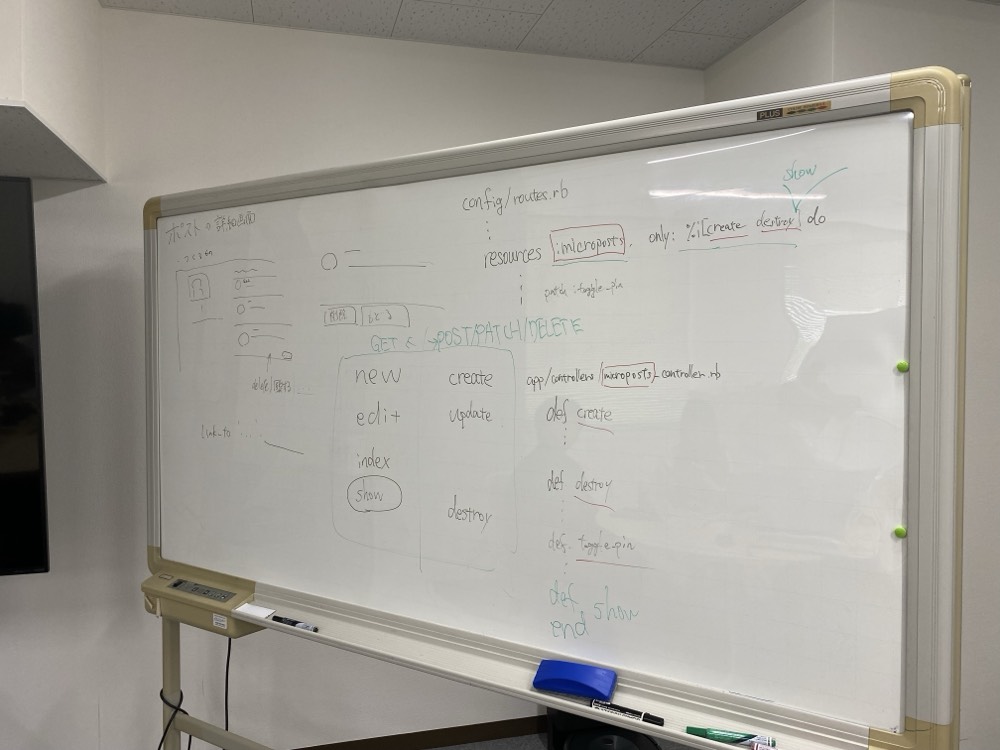
次に、Railsでの機能開発を一緒にやってみてどういう順序で実装するかを確認しました。例として、マイクロポストの詳細画面を作成して確認しました。

そして昼休みはまた、初日と同じところのお弁当を食べながらキッチンで交流会をしました。今回は社員含めて17名での交流会でした。
このランチ会については今回のインターンシップで最も上手くいかなかったポイントです。当初私が想像していた規模感とは違っており、段取りをそこまで考えてなかったので、最初でまごまごしてしまい、時間的にも流れ的にも満足のいくものにはならなかったです。
今後の反省として部屋を分けたり、社員の数を減らしてでも上限を決めて人数を絞るべきだと思いました。
反省すべき点はたくさんありましたが、ランチ会を期にDiscord上での会話が活発化したのでやはりそういった交流機会を増やすという面では良かったかと思います。
7日目
タイムテーブル
- 10:00 朝の連絡
- 10:00 - 12:00 開発
- 12:00 - 13:00 ランチ会
- 13:00 - 16:40 開発
- 15:00 - 16:40 インタビュー(田中)
- 16:40 - 17:00 夕会
段取りと感想
7日目に残りの5名のインタビュー時間を設けました。
初心者向けティーチングに関してもおおむね6日目の続きという感じで行いました。
途中からRailsよりもRubyに関する疑問が多く飛ぶようになったのでirbを立ち上げてライブコーディングでのティーチングをしていました。

今回は7日目から時間に余裕が出てくるパターンでした。一通り初心者向けティーチングをしたあとはおおむねコードレビューのみという流れでした。
8日目
タイムテーブル
- 10:00 朝の連絡
- 10:00 - 12:00 開発
- 12:00 - 13:00 休憩
- 13:00 - 16:40 開発
- 16:40 - 17:00 夕会
段取りと感想
7日目に引き続きライブコーディング形式で教えました。8日目はRailsメインで行いました。やはりこのやり方だと板書よりも「こうしたらこうなる」というリアルタイムな動きがわかりやすく、良かったです。
9日目から発表準備にぼちぼち入ろうかという流れだったのでこのタイミングで成果発表の詳細についてアナウンスしました。
9日目
タイムテーブル
- 10:00 朝の連絡
- 10:00 - 12:00 開発
- 12:00 - 13:00 休憩
- 13:00 - 16:40 開発
- 14:30 - 発表準備
- 16:40 - 17:00 夕会
段取りと感想
最後の開発ができる9日目です。ずっとチームBで原因がわからなかったダークモード機能での画面のちらつきについて説明できるように手元で実装して確認してみました。(実装コード)
ただ自分もstimulusとjavascriptのタイミングの互換まではちゃんとは知らなかったので、とりあえずstimulusを使用すれば接続タイミングでしか呼び出したくない処理を分離させられるとしか答えられませんでした。
後々、諸星よりturbo:loadでの呼び出しだと処理のタイミング的に遅いのでturbo:renderを使うとよいのかも、というstimulusを使わない場合のアプローチの提案がありました。
作品の最終調整を終えたのち、発表準備へと移っていきました。
10日目
タイムテーブル
- 10:00 朝の連絡
- 10:00 - 12:00 発表準備
- 12:00 - 13:00 休憩
- 13:00 - 15:00 発表準備
- 13:00 - 13:30 接続確認
- 15:00 - 16:10 発表
- 16:10 - 17:00 提出物作成(中央会)、インタビュー(ジョブカフェ)、アンケート
段取りと感想
ついに成果発表の日となりました。
各グループの発表がAチームから行われていきます。
今回はメモを取る依頼をし損ねてしまったので内容はうろ覚えですが以下のような内容でした。

Aチーム
- Issueを途中までこなせた
- マイクロポストの詳細画面を作った
Bチーム
- Issueほとんど終わった
- ダークモード機能を実装した
Cチーム
- Issue全部できた
- ハッシュタグ機能を実装した
スキルごとにチーム分けしたおかげで、各チームそれぞれなりの工夫や頑張りが見られて良かったです。
今回のインターンシップはかなりGitHubにべったり張り付いて助言していたので皆さんのコードをよく知っていたので、それを上手く伝えられているかが見どころでした。ただ、コードからは見えない頑張りや工夫を発表で聞くことができてよかったです。
発表後に今年はインタビューがあると聞いていました。まさか私が対応するとは思わず、引き受けましたが若干段取りがずれて集合写真を取り忘れるなど、最後の書類整理の時間がバタバタしてしまいました。
参加者の声(抜粋)
タスク難易度
- 難しいけど最終的にコードの内容が理解できるようになった
- ある程度オリジナルの要素も組み込むことが出来てちょうど良いと感じました
講義について
- 高専で習った内容もあったけど全体的に興味深い内容でとても面白かった。もっと講義の数を増やしても良かったかも。
- 夏目漱石の小説を弄くり回す講義は楽しかった 続きも見てみたかった
- 初めて聞く内容などばっかり興味深かかったです。特に魚釣りのサイトの講義が面白かったです
インターンを通じて
- インターン内で、Railsをいじれるようになったことが一番うれしいです。成果発表会でも発表した通り、前々からどうにかサークルの情報共有をどうにかできないかと思っていたのでそれが解決できそうなので、希望を持つことができました。楽しかったのは、みんなとあーでもないこうでもないみたいな感じで機能についていろいろ相談できたことです。チーム開発がこんなに楽しいものだとは思いませんでした。
- チーム開発が体験できたこと。社員の方々にコードをレビューしてもらったり、いろいろな質問ができたこと。褒めてもらえたこと。かわいい犬と猫の写真がたくさん見れたこと。
- 残念だったことではないのですが、長時間に及ぶものだったのもあり、体力的にきつかったです。
- やっぱりIssueを全部達成できなかったことと、レビュー依頼を出していなかったことです。あとで、ほかのチームのレビュー依頼を見てこんなにアドバイスをもらえるんだとかなり損をしていたことに気付きました。
本インターンから見えた全体的な課題
- Issueはもう少し少なくていい
- 我々が用意したIssueをこなすことでほとんど手いっぱいになってしまい、せっかくの時間をクリエイティブに使いづらい。もっとチュートリアルっぽくてよい
- スキルでチーム分けしたのは大成功でした!まんべんなく全員が作業で来ていたので、今後もこの方法は取り入れようと思います
- なにごとも段取りをもう少しちゃんと考える時間が必要でした
- Linuxかるたを取り出したのはいいのですが、いざやろうという時間がない(学生の皆さんは開発期間中は開発に熱中しているため)30分くらいの微妙な時間は何度かできていたのでそこの穴埋めで次回からはつかえるようにしていきたい
- 筆が乗らない場合を考慮すると、この記事を書くために1人日以上必要です