NaClの岸野です。
今年度は4年ぶりとなる対面開催でのインターンシップでした。
久しぶりの対面開催でノウハウが若干忘れられてしまっていた気もしますが、
オンライン開催の経験も踏まえたインターンシップの形が提供できたかと思います。
インターンシップ概要
今年度のインターンシップの題材は「Rails Tutorial で作成したWebアプリの機能追加」というものでした。
昨年・一昨年度はRuby合宿から着想を得たゲーム作成でしたが、
今年度は対面開催で柔軟なティーチングもできるということもあって、より業務に近い題材で実施しました。
またさらに今年は改修という業務に寄せるため、
Rails Tutorial で作成したWebアプリと、追加する機能の課題はあらかじめこちらで用意しました。
- 参加人数: 7名
- 日数: 10日間
- 内容: Rails Tutorial で作成したWebアプリの機能追加
- 主な技術担当: 諸星さん、岸野
以下のスケジュールで開催しました。今年は講義パートもたくさん盛り込み、たくさんの社員との交流の機会を設けました。
また、対面開催のおかげで何度かランチ会が開催できました。
6日目からは難易度の高い課題をやってもらうために進行の方針を少し変えたりもしました。
-
1日目: 顔合わせ、インターン説明、開発環境構築(俵さん、加納さん)、Rubyについて(雄也さん)、顔合わせランチ会、MEDLEY様見学
-
2日目: 会社案内(前田社長)、Webアプリについて(伊東さん)、Git/HTMLについて(加納さん)、開発
-
3日目: 開発、社員交流ランチ会
-
4日目: 開発、自動テストについて(諸星さん)
-
5日目: 開発、超絶技巧プログラミング(QuineやTRICKの紹介)(原さん)
-
6日目: 開発方針検討、ペアプロ風開発(若手一同)
-
7日目: 開発
-
8日目: 開発、まつもとさんコーナー
-
9日目: 開発、発表準備
-
10日目: 発表準備、発表会、事務処理
また今回のインターンシップは対面開催ですが、通常の開発業務でもチャットツールを用いた開発が一般的なのでそれに倣いDiscordを利用して開催しました。
前回、前々回では通信面で多少の不満がありましたが今回はフルリモートでないため、無課金の状態でも遜色なく使えました。
Discordを導入したおかげでGitHubのAPIを使用して作業の効率化を図ってもらえたりと思ったより良い活用がなされたので導入してよかったと思っています。
1日目
今年は松江高専の学生さん4名、島根大学の学生さん1名、甲南大学の学生さん1名、筑波大学の学生さん1名の
計7名の方々にご参加頂きました。
今年も大勢の参加者に集まっていただいたので、2つのチームに分けての進行となりました。
ですが、1日目はインターンシップのチュートリアルということでチーム関係なしに実施しました。
1日目の内容です。
まず、顔合わせの自己紹介を行いました。久々の対面開催で最初の始め方を忘れてしまっていたのですが、慣れるのはオンラインより早いだろうということで、単調な自己紹介にとどめました。昨年のインターンシップを参考にして少しレクリエーションをからめながらやれれば良かったなという反省が少しあります。
2日目
2日目です。
この日は座学多めでした。若干座学が多くなりすぎると退屈なので日1までに絞るべきだったなと少し学びを得ました。
会社案内。例年なら初日の顔合わせのタイミングでやっていましたが、今回は前田社長の都合で2日目に行いました。オンライン開催では日数も少なく、しっかり会社説明の時間をとることができなかったですが、今回はじっくりと質問できるくらい時間が取れたのは良かったかと思います。
講義その2。伊東さんのWebアプリに関する講義です。ここではWebアプリのリクエスト/レスポンスの関係やRailsのMVCモデルについての説明がありました。
意外とRails自体についての講義はここではなかったので、概念は頭にあれどではアプリやコードにそれを落とし込むには???という風につながらなかったのでRailsの使い方も結び合わせるべきだったと少しそこは反省点です。
ただし、MVCモデルの理解は今回の改修にかなり重要だったようで、思ったより後からこの講義を振り返って教えることが多かったので、講義の存在自体はかなりよかったと思います。
講義その3。加納さんのHTML/Gitの講義です。お題目の通り、HTMLとGitの講義です。
HTMLの講義に関しては割とリファレンスを触ればわかるというのと、学校で既にやっているパターンがあったのでこちらはもう少し講義の種類の検討をするべきだったと思います。
Gitの講義に関してはやはり皆さんGitには苦戦しがちで、毎年Gitで躓く印象なので非常に良かったです。今後はGitの講義の枠をもっと実践的にして拡充してもよいと思いました。インターン生からも教える我々からもあとから講義の内容にリファレンスしやすく非常に好評でした。
そしてこの日から本格的にチームに分かれての開発が始動しました。取り掛かり始めなのでやはりGitに関するわからないが多かったです。
インターン生メンバー内で聞きあったり、私たちの手を借りたりして、また講義の助力もあってかおおむね初日でGitを理解してくれたかと思います。
チーム分けは以下です。
-
グループA
- 高専生2名
- 筑波大学1名
- 甲南大学1名
-
グループB
- 高専生2名
- 島根大学1名
3日目
3日目です。
開発と交流会のみというここにきてようやくシンプルなスケジュール。ここで開発のやり方をつかんでもらえたらと思っていました。
先に述べたように、Railsについての説明をほとんどしていなかったのもあって、「migrationとは」「routingとは」「MVCどこを見ればよいか」といった、Railsとは何たるやという風な質問が多かったです。
さすがにこのままでは無限に質問が飛んできてわが身が持たないと思った(実際に質問のペースは[1人:4人]/時ぐらいで破綻しかけていました)ので、文面で初歩的な質問は補完できるようにGitHubのwikiに質問集として残すことにしました。
雑ですが今後のインターンでも使えたら、そしてあわよくば注ぎ足しできればといううぬぼれです。
質問の頻度が多く、進めよう・理解しようという気概を感じられて非常によかったです。
ランチの時間は出社している社員を数人交えての交流会でした。
岸野は完山さんを含めて高専生たちと主に交流しました。おもに高専時代の話をしていました。
高専の部活やコンテストで培われていた伝統が3年間のCOVID-19の影響による、高専祭等の中止によりロストレガシーとなりそうでまずいなと思いました。「高専祭って何するんですか?」と聞かれたときには焦りました。
余談ですが、私が所属していた部活はとうの昔にお亡くなりになってしまいましたし、焼きそばやはしまきといった模擬店から、学生会のため込んだ高専祭のノウハウなど、何年も続けてきたことが失われそうで本当に危険です。COVID-19はこういったところでも影響を出していたんだと身にしみて感じました。
10/8と10/9に高専祭が久々に外部参加OKで開催されるそうで、どうなることやら不安半分期待半分です。

3日目は交流会を楽しみつつ、開発もかなり質問して理解して進んだことでしょう。
4日目
4日目です。ここから本格的に波に乗っていくころ合いでしょうか。
両チーム、一部の人が自動テストを作りながら開発していました。こちらの想定では自動テストを書くと思っていなかったので、急遽諸星さんから自動テストについての説明をしていただきました。
このあたりで用意されたissueが難しいという声が多く聞こえてきました。が、実際インターン生の方々はほとんどかんたんに設定していたissueをこなしきっており難易度:ふつうに設定していたissueに取り組んでいるところでした。ここの振れ幅の設定が確かにあったかと思いますが、進度はかなりのものでした。
この日の質問は、コールバックやトランザクション、インスタンス変数といった3日目の質問にワンステップ踏み込んだ内容が多かったです。これも抑えるべき基礎的な内容が多くなので3日目同様wikiに注ぎ足していきました。
今振り返れば、4日目は今回のインターン生の優秀な進度に達する大きな第一歩だったように思えます。
5日目
5日目です。
原さんのご協力で、予定に超絶技巧プログラミング(QuineやTRICKの紹介)の披露を含むことができました。
超絶技巧プログラミングは、コードを見てもなんだかよくわからない書き方でよくわからないことを書いてあるけどいざ実行してみるとすごいということで、インターン生たちは驚いていました。
なんだこれはという風になりながらも食いつくように見ていたので非常にいい感だったと思います。


開発作業においては、昨日のテストに引き続いて今度はGitHubのWebhookAPIをDiscordに導入してほしいという依頼があったので導入しました。
開発の足回りから強固なものにしていて良いと思います。
また、検索周りでシームレスな実装をしたいということでHotwireを教えたりと、だんだん教えることが難しくなってきました。教えながら一緒に開発して何とか動くものができました。
ここにきてすでに両チームとも半分くらいissueが終わっていて用意したissueだけでは持たないなと思った5日目でした。
2週目からは6日目は一番難しい機能として用意していたLike(Not Like)機能の実装をしてもらおうと思っていました。
6日目
4年ぶりの2週目突入です。
6日目からは前週までのissueを一旦わきにどけて、Like(Not Like)機能の作成に入ってもらいました。
難しい課題なので、午前中に開発方針の整理をする時間を設けたのち、午後から若手社員を呼んでペアプロ風にして開発を進めるといった方式をとりました。
まずは、開発方針決めです。各チームでホワイトボードを活用して実装方針を整理していました。グループAの皆さんはUIの設計などの細かいところまで相談しあっており、グループBの皆さんは機能・担当を分けたら早々に作業に入っていきました。それぞれのグループに特徴がありグループワークという感じがここでようやく垣間見えました。
午後は若手社員を呼んだペアプロ風開発です。1時間1人ループで各々若手勉強会メンバー+諸星さんが入れ替わりながら開発を進めていきます。
ここでもグループ間に特徴が出てきて、グループBの皆さんはローテーションに従って1-1で開発を進めていたのに対しグループAは元から何人かで相談しながら開発していた背景上、ペアプロというよりは若手社員を含んだグループ開発のような形で進んでいました。
両チームともこのペアプロの段階で既にLike(Not Like)機能の実装はほとんど終わりはじめていて、中にはGitHub Actionsを導入したいという声もありました。10日間の開発でとても盤石なアプリができそうです。
弊社に若手勉強会の概念が生まれて導入できたこの開発形式ですが、インターン生にも非常に好評で良かったと思います。ただ一つ欠点を上げるとすれば、機能の開発において上流工程にmigrationファイル作成/model作成が存在し、これが終わらないとほかの機能が満足に作れないなど、クリティカルパスの概念が生まれて若干手すきのメンバーが出てしまったことです。チームで同じ機能を開発するとこういった問題も生じるので難しいですね。


このタスクであと4日もつだろうと思っていたところあと半日もあれば終わりそうで焦りました。ここで「自分たちで機能を考えて実装」という次のタスクを用意することになりました。
7日目
7日目。ここに来て初めてプレーンな開発だけの日がやって来ました。
開発だけの日なので質問がいくつか来るだろうなと思いつつ、6日目に想像以上に進んでいるので質問が来ないんじゃないかという不安もありました。
結果質問はほとんどきませんでした。enumなどの新しい概念に振れたことでちょっと質問が来たりしましたがそのくらいでした。こうなればもうインターン生の皆さんはこのインターンシップで何も聞かないでもRailsの開発ができるくらい身についたということなので100点以上の体験はもうしてもらえたんだと勝手に思っています。
と、そうこうしているうちに両グループともLike(Not Like)機能を作り終えてしまったので各グループに自分たちで機能を考えて実装してくださいというタスクを与えて7日目を終わりました。
8日目
8日目、毎年好評のまつもとさんを囲む会inインターンシップです。
今年から社内でまつもとさんを囲む会が生まれたのでここにもその名前を貸してもらいました。
例年と違って今年は本当にまつもとさんに来てもらうとしか私も情報を得ていなかったので何の話をされるかワクワクしていました。
まつもとさんのインターンシップについての話とソフトウェア開発の話で、我々もやはりためになりました。インターンシップについてや弊社のような受託開発・準委任契約については非常にタイムリーでいい話を準備してくださったなと思っております。
質問も皆さん用意してくださったので非常によかったです。直近のまつもとさんのXでのつぶやきを拾って質問されたり、「Rubyは世界一きれいな言語」みたいな質問が面白かったです。また、初めてプログラミングをしたときの話になると、まつもとさんとお父様のやり取りが面白くて、でもRubyの生みの親を生み出された経緯には納得のやり取りでした。


まつもとさんを囲む会はインターン生にとっても貴重な時間なので今後もまつもとさんの都合が合えば実施していきたいです。
9日目
いよいよ大詰め、開発する上では最終日の9日目です。
各チーム、大物の課題も終わって、自分たちで考えた機能を実装しながら残りのissueも消化するといったウイニングラン状態でした。
質問の出番としてはここにきてJavaScriptというRailsの真の壁(?)にぶち当たったので質問が飛んできたというくらいでした。
という状態で15:00を迎えたので、発表資料作成のコールをして私は発表までの工程を見守るだけの人になりました。
だけの人になったはいいのですが、コールした後に執念でまだコードを書いて30分ぐらい経とうとしていたりしたのでさすがに焦りました。意外と資料作成も凝ったら時間がかかる。
10日目
迎えた最終日。
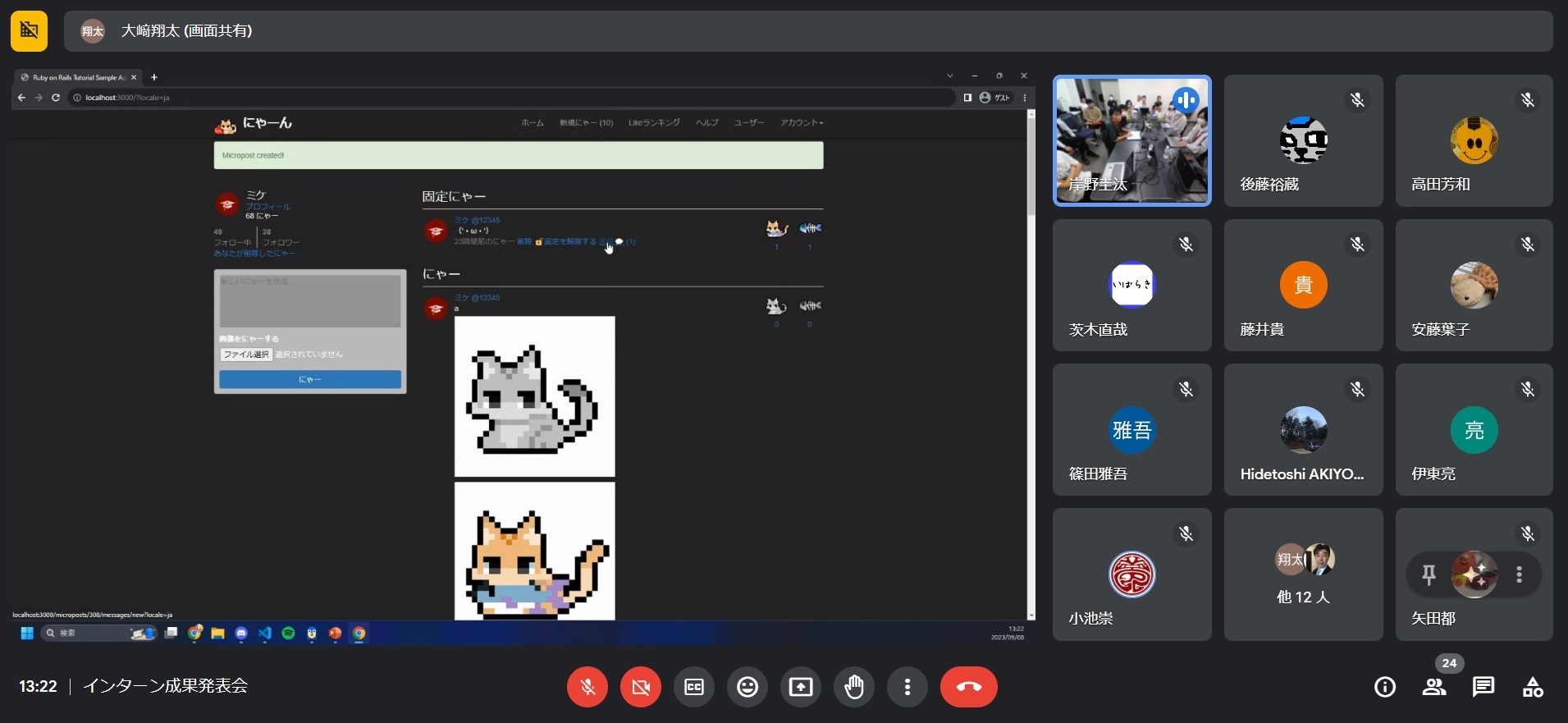
ついに発表ということで各グループの発表がグループAから行われていきます。

まずはグループAもといproject C。
作成したコードはこちら。
project Cの皆さんは、グループでよく話し合いをしながら開発を進めていました。独自に開発された、ダークモードやBad機能はよい案だなと思います。Bad機能は訃報などのBadなニュースの時に押したくなりますね。ダークモードは、最近のアプリではよく見られて、でも私が自分で新機能を作るとなった時のことを考えたときにこの機能のことは頭にないとおもうので、あ~確かにとなりました。
また、難しいissueに直面したときに一旦別のissueで理解を深めてから元に戻るというやり方は良いやり方だなと思いました。

続いてグループBもといTeam Doggo。
作成したコードはこちら。
Team Doggoの皆さんは、グループでしっかり役割を分担して開発を進めていました。チーム内に実力差があった場合でも効率よく進められる良い方法だと思います。こちらのチームの独自機能は検索機能にたけていて、正規表現をしっかり応用していて、いい機能だなぁと思いました。

各チームとも、自分たちの作ったアプリを両チームで張り合いながらプレゼンしていて非常に楽しい時間になりました。また、プレゼン資料もあの短時間で作ったのかと目を疑うようなクオリティでした。
教えているうちは基本的にアプリの断片しか見ることはなく、実際に動いているところは見ることがほとんどないので、10日間の成果を直に見れて非常に良かったです。
今年も例年並みに私たちの予想を超えるスキルを持っていて難易度設定を間違えてしまったかもしれません。しかし、追加でいろいろな良い機能を追加できて、またその時間がしっかりとれたので、一周回っていい難易度設定だったと思います。
さて、この発表会の後ですが、1時間半の巨大な尺余りが我々を襲うことになります。発表会は今後ともくれぐれも14:30開始をめどにスケジュールをとるべきです。
参加者の声(抜粋)
- Rubyやgitに触れて良かったです。自分で新しい機能を作り出せたのも嬉しかった。実際に働いた時のことをイメージできてとても実感が湧きました
- タスクが終わった瞬間はうれしかった。Rails触ったことなくて難しかったけど最後のほうは楽しかった。
- 単純に、自分が実装したい機能が完成した時はやはり楽しかったです。また、自分が作ったモデルの機能をメンバーがコントローラで使うなどしてくれた時は、とても嬉しかったです。
- 同開発で自分が担当していた課題を実装できた達成感は素晴らしいものでした。毎日に学びがあり、失敗もあり、とても充実した10日間でした。社員さんの方々との昼会や教えてもらおうの会(?)がとても楽しかったです。
本インターンから見えた課題
- 難易度がピリ辛ぐらいだったので、難しい人には本当に難しかったようです。
- 後半はどうしても暇でした。質問のあるなしは、我々の問題から手を離れ、学生たちの特性なども含まれてしまうのでそこの議論はしませんが、もう少し早くこのブログを書く時間はあったと思います。そして早くその存在を思い出すべきでした。
- 発表会開始は14:30。これの目安がなかったせいで変な提案してしくじりました。
- 講義の厳選が必要でした。不要な人には無駄な時間になってしまうこともあるので、もっとそこは話し合うべきでした。
- Railsの講義がなかったこと。これが一番今回の痛手でした。今後、急遽作ったRailsの書置きを整理して使えればよいのですが......
- 開発における「規約」を決めること。これをすればぐっと業務チックになってより良い体験になると思いました。なんでもかんでもきっちり決める必要はないのですが、インデントするしないや、コミットメッセージ、ブランチ名、空白の開け方ぐらいは縛った方が我々も質問されたときにコード見た時にモヤっとしなくて精神衛生上良さそうです。